We’ve handpicked most top rated plugins for Figma to boost design systems development.

Figma is now one of the flagships among the tools for creating designs and prototyping. Its advantage over Adobe XD or Sketch is that Figma is an online tool that gives the user the opportunity to work and collaborate with other people in real-time. Thanks to this, and also thanks to its wonderful functionality and nice interface, many Adobe XD, Sketch and InVision users started to use Figma.
However, Figma had one big disadvantage, which made users who “migrated” from other platforms miss the previous tools a bit — the lack of plugins. This feature was something that a lot of Figma users asked for, because sometimes they had to use third-party applications, which was obviously not very convenient. And, of course, we, as designers, strive to make our lives and lives of other people easier, and we are looking for various ways and tools that will help us become more efficient, improve and accelerate our workflow.
Figma finally announced the launch of plugins in their system. Figma’s employees say that they had the idea about having plugins 2 years ago, and that all this time they were busy polishing the API for the smooth operation of plugins inside the system.
Advantages of plugins
At the moment, there are almost 420 plugins in Figma. Yes, they are being added almost on an everyday basis. The wonderful part of releasing the Figma plugins is that they are developed not by company employees, but by ordinary people, like you and me. That’s right, if you know popular programming languages and can create an interesting plugin — both the company and the entire Figma community would be happy to see your product!
There are some Cons as well
The main reason is that the plugins of Figma in the current state do not allow sending back the changed data to the system in real-time mode. This limitation is significant right now and makes Figma plugins weaker than Sketch plugins.
Major Figma plugins are here:
Coda for Figma is a plugin that works with a document generation tool called Coda. Thanks to this plugin, you can fill your layouts with data from services such as Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github, etc.
This plugin is relatively new, but is gaining widespread popularity in the community.
LilGrid is a plugin that will clean up your interface. It takes all the disordered elements in the system and organizes them in the form of a grid that you define yourself.
It is particularly valuable in situations where you have to sort out countless catches or symbols in your plan framework.
It doesn't change the components of your structure, yet just organizes their area on the canvas.
This plugin will be extremely helpful for the individuals who need to move information from Excel spreadsheets to adapted tables made in Figma.
You make a table line in Figma with a book field for every cell, and afterward make a part out of it. Next, you make a table from these columns, and select the table lines to which you need to apply information.
From that point onward, in Excel you have to choose the information and duplicate it to the Figma table. Presto, your Excel table is currently adapted in Figma.
It assists with sorting out such components in a helpful easy to understand interface. It permits you to gather parts, ungroup them, move, rename assembled segments.
At the point when you rename a gathering, the name will be changed for all segments or styles right now. What's more, you don't have to utilize scan and swap instruments for this.
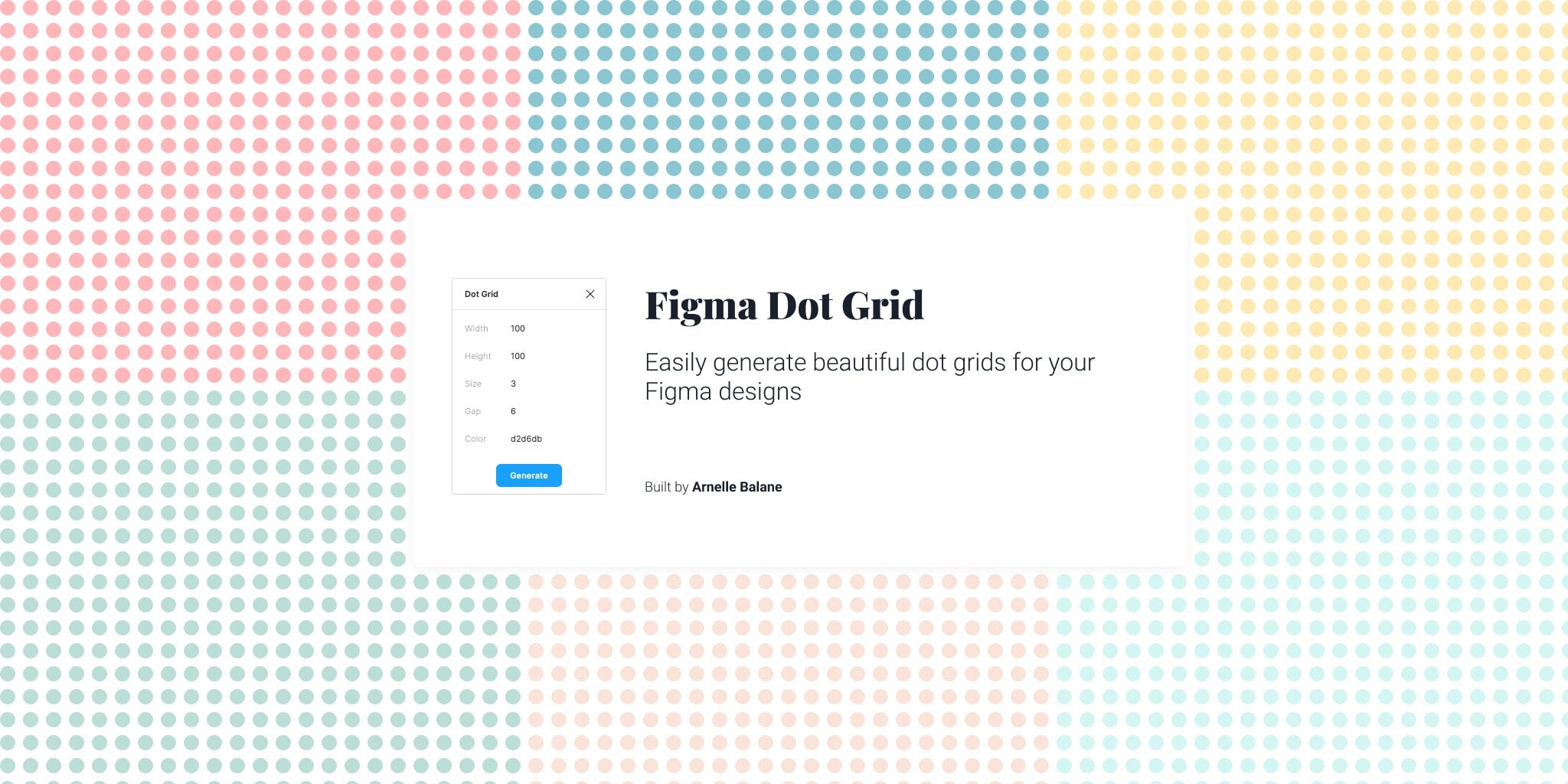
Dot Grid
This plugin is for those who like to work with grids. Add some attraction to your grids in Figma with Dot Grid.
It is pretty configurable — you can play around with such parameters as width, height, size, gap and color.
Giffy Canvas
It’s simple — you can create GIF images without leaving Figma. Install the plugin, select the images that you want to create a GIF with, set the file parameters (interval, width, height) and after previewing, you can download the file.
Color Kit

This plugin will help you generate light and dark shades of the color that you need. It is useful when you need to create color gradations.
And if you are familiar with Eva Design System — a third-party app that generates colors, you will be pleased to have Color Kit in Figma, since it does a similar operation, but you don’t need to leave Figma.
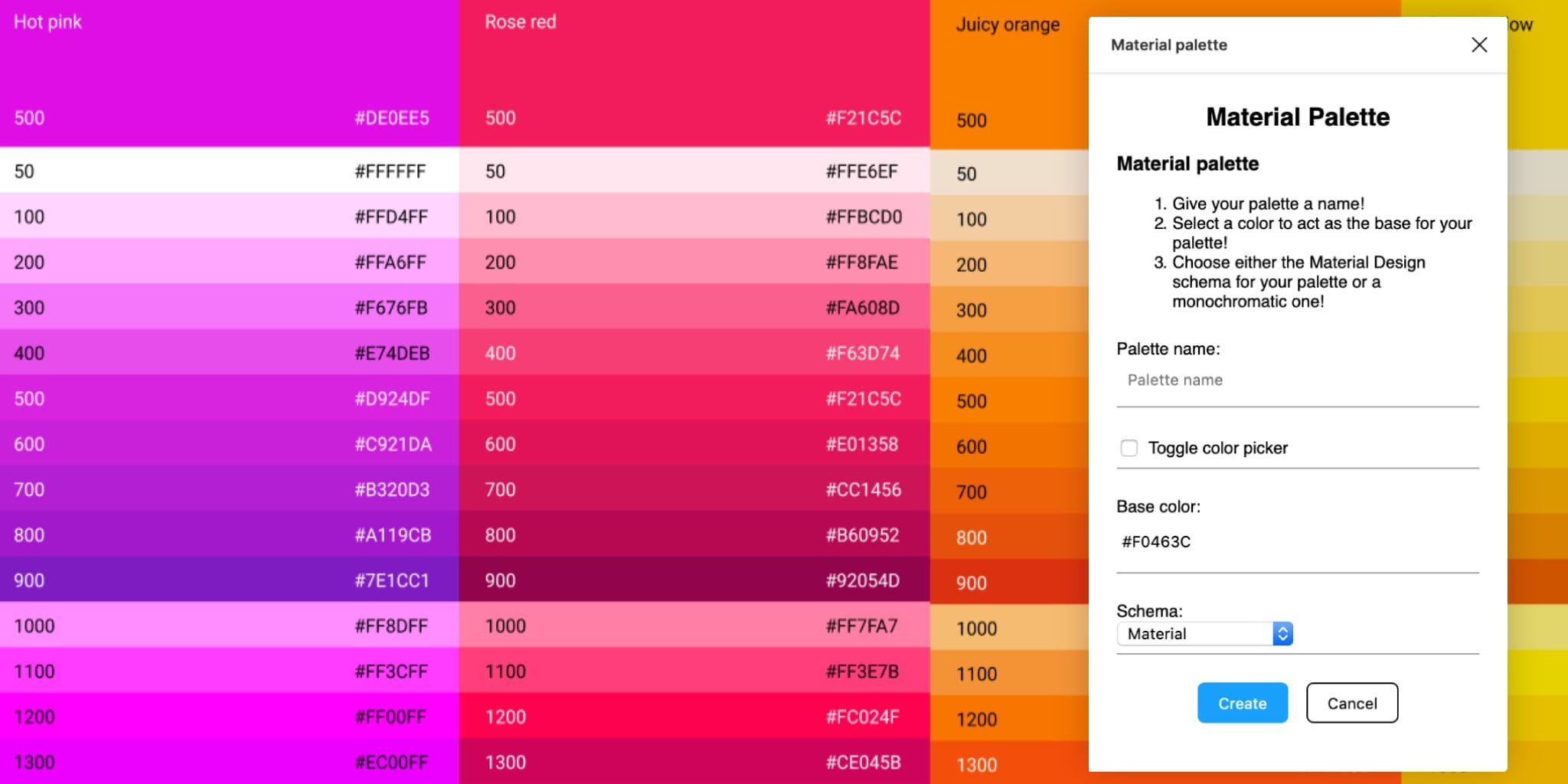
Material Pallate
This plugin was created for Material Design fans, who like making Material palettes. There are 3 types of palettes available for you: Material, Monochrome and True monochrome. We hope in the very next update Google will refresh this palette, because some colors contain huge gaps and require balancing.
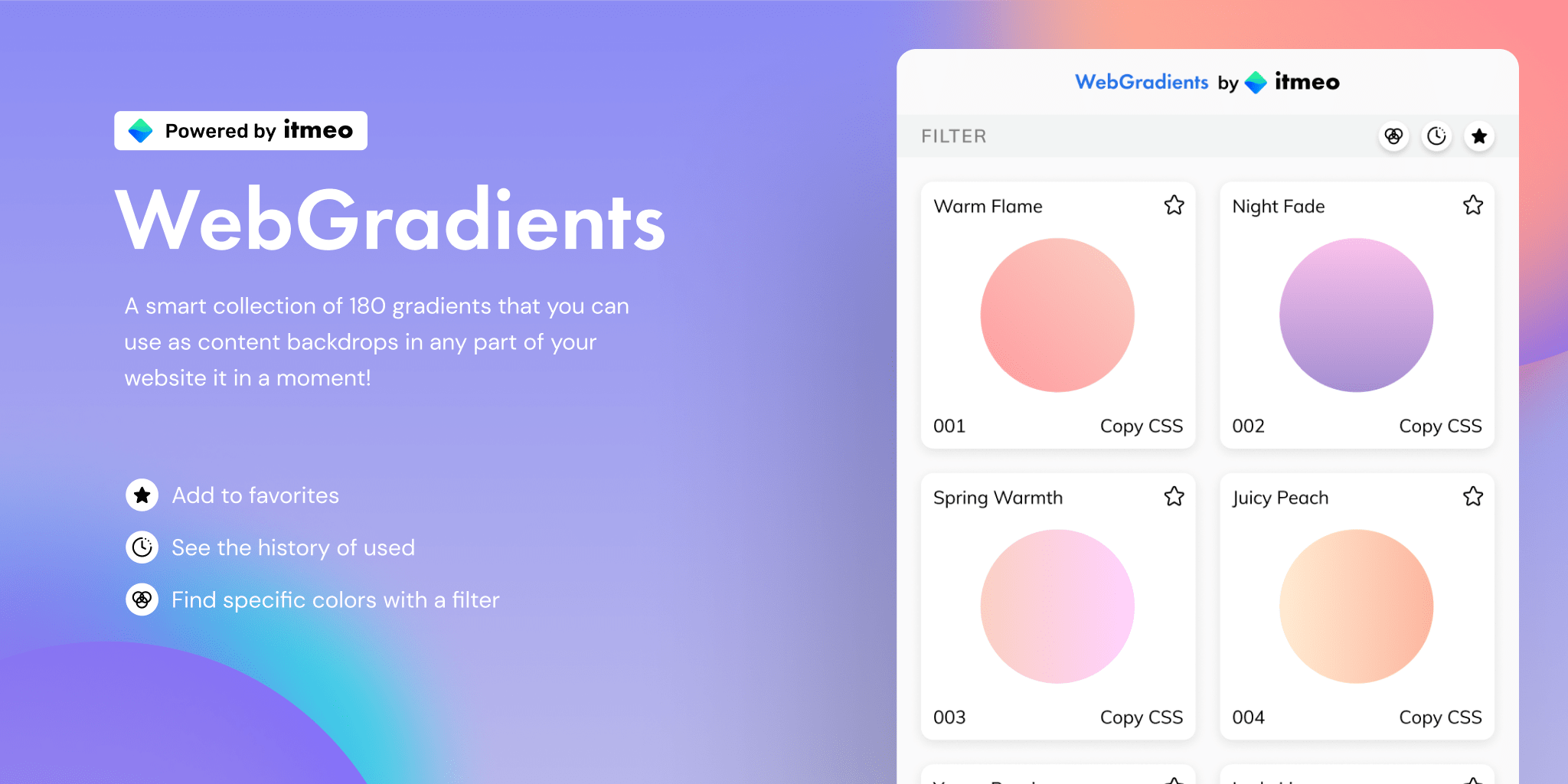
Web Gradients
With Webgradients, you can use the color filter to find the variations that you need (180 colors) and add gradients to your favorites. A very handy tool that will significantly save you time by giving you the right color schemes to suit your project.
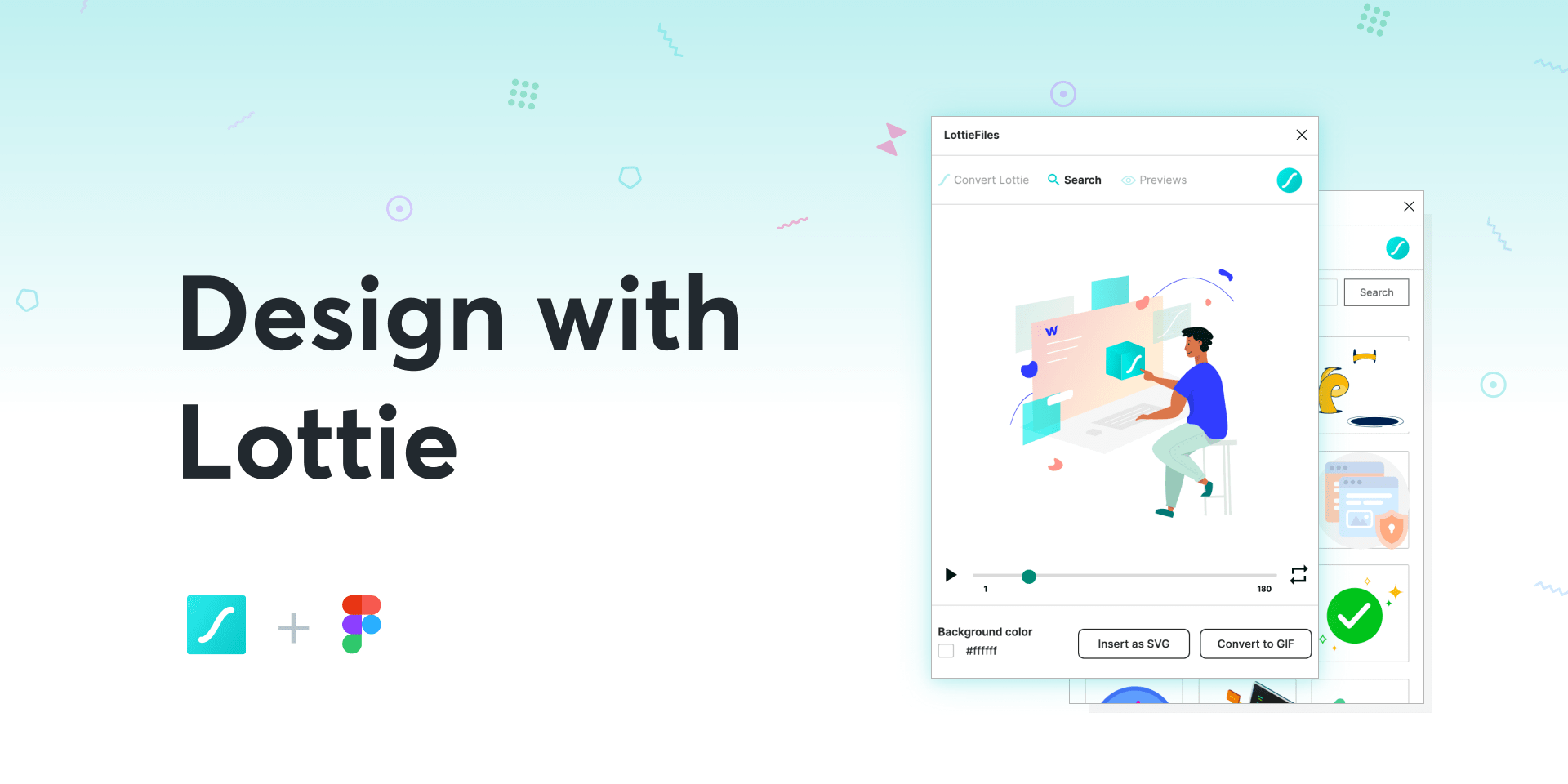
LOttieFiles
At the time of writing this article, this plugin was added to Figma’s system only 5 days ago, but it immediately burst into the Top-3 of our rating, because more than 1000 users have already installed it. If this is not the indicator of the quality of plugin, what then?
With LottieFiles, your designs will come to life, adding wonderful animations that will please user’s eye. Insert thousands of free Lottie animations to your mockups as GIF files or animation frames as SVG files. To see your animations in action, make sure you use ‘Prototype’.
----------------------------------------------------------------------------
Along these lines, as should be obvious, Figma turns out to be increasingly advantageous, more easy to understand and modules are away from of it. Modules section is creating significantly and we can be certain that in 2020 Figma's client experience will keep on improving.
We picked LottieFiles, TinyImage Compressor and Design Lint as the pioneers in Plugins fragment for January — February, in light of the fact that these instruments are very famous inside the Figma people group from the earliest starting point of 2020, individuals use them a ton and they will keep on picking up the quantity of introduces.
That’s it for now. Make sure to continue visit us for great designs articles and other informations. More awesome content to come. So stay tuned!












Comments
Post a Comment